Si vous avez une question précise, peut-être trouverez vous votre bonheur ici ! Notre FAQ reprend les questions les plus couramment posées par les clients KAPT. Elle reprend quelques points du guide utilisateur et apporte d’autres éléments pour mieux comprendre Django CMS.
Si vous ne trouvez pas de réponse à vos questions dans le guide utilisateur ni dans la FAQ, nous vous invitons à nous contacter.
Table des matières
- Comment accéder à la page de connexion pour me connecter ?
- Quelles sont les différentes fonctions des menus de la barre d’outils / de menu ?
- Qu’est-ce que l’arborescence ?
- Qu’est-ce qu’un plugin ?
- Comment créer une page et / ou un article ?
- Comment ajouter du contenu à une page / un article vierge ?
- Comment publier mon contenu ?
- Comment modifier mon contenu ?
- Comment déplacer des éléments de contenu ou pages ?
- Comment accéder au navigateur de fichier ?
- Comment intégrer un média ?
- Comment intégrer un lien et / ou un bouton ?
- Comment ajouter un lien de fichier à télécharger ?
- Comment ajouter une mise en forme ?
- Comment utiliser les plugins contenant d’autres plugins ?
- Qu’est-ce que le responsive ?
- Qu’est-ce qu’un module ?
- Quand faut-il faire une redirection ?
- À quoi correspond la punaise dans le menu Structure ?
- Comment changer l’image de couverture ?
- Puis-je réguler l’accès à une page ?
- Le pied de page est-il modifiable ?
FAQ
Comment accéder à la page de connexion pour me connecter ?
Pour accéder à la page de connexion de votre site, ajoutez /?edit ou /kapt à la fin de l’URL de n’importe quelle page de votre site web. La barre d’identification apparaît en haut de votre page. Entrez alors votre identifiant et votre mot de passe. Cliquez sur Entrée.
Vous êtes à présent connecté sur votre site web.
Quelles sont les différentes fonctions des menus de la barre d’outils / de menu ?
Chaque menu présent dans la barre d’outils possède son propre usage et ses options.
Le menu portant le nom de votre site permet d’accéder à toute la partie administration du site.
Le menu Page sert à la gestion de vos pages tandis que le menu Check SEO lance l’analyse SEO pour vous aider à améliorer le référencement de votre site.
Si vous êtes sur votre page de blog, le menu Blog vous donne l’accès à toutes les fonctionnalités nécessaires pour gérer votre blog.
Les menus Réglages et Langues vous permettent de changer les réglages de votre site et sa langue.
Pour plus d’informations, veuillez lire la page sur la « barre d’outils ou de menu” .
Qu’est-ce que l’arborescence ?
L’arborescence de votre site c’est l’affichage de l’ensemble des pages qui composent votre site, qu’elles soient publiées ou non publiées.
Votre site est comme un arbre : composé de pleins de branches et sous-branches qui s’articulent autour d’un tronc : votre page d’accueil. C’est pourquoi il existe des pages de différents niveaux pour mieux trier vos pages et rendre votre site plus lisible.
Dans la fenêtre d’affichage de votre arborescence, beaucoup d’options vous permettent de voir l’état de publication de votre page et effectuer d’autres actions.
Pour en savoir plus, veuillez lire la page sur la fenêtre latérale d’administration, aussi appelé « Menu latéral ».
Qu’est-ce qu’un plugin ?
Un plugin est un élément de contenu : c’est-à-dire tout ce qui compose votre page, que vous pouvez modifier, ajouter ou supprimer depuis le menu Structure.
Pour les découvrir, rendez-vous sur les pages des sections d’intégration de contenu ou d’ajout de mise en forme 😉
Comment créer une page et / ou un article ?
Pour créer une page, allez dans votre menu Page puis sélectionnez “Nouvelle page” et le type de page que vous voulez créer. Remplissez les champs nécessaires et cliquez sur Créer.
Pour créer un article, allez sur votre page de blog. Cliquez ensuite sur le menu blog et sur “Nouvel article”. Remplissez les différents champs et cliquez sur Créer.
Pour en savoir plus sur les paramètres des pages et des articles, nous vous conseillons de lire la section Créer du contenu.
Comment ajouter du contenu à une page / un article vierge ?
Pour ajouter du contenu à votre page vierge ou votre article, rendez-vous dans le menu structure dont l’icône se trouve à l’extrême droite de la barre de menu / d’outils.
Dans la section contenu, cliquez sur bouton “+” et choisissez un plugin. Renseignez les champs nécessaires et enregistrez.
Comment publier mon contenu ?
Pour publier votre contenu, il vous suffit de cliquer sur “Publier maintenant” en haut à droite de votre page.
Comment modifier mon contenu ?
Pour modifier votre page, cliquez sur le bouton « Modifier » en haut à droite de votre page ou sélectionnez “Modifier la page” (ou “Modifier l’article) dans le menu Page (ou Blog).
Double-cliquez sur l’élément que vous voulez modifier et / ou ajoutez du contenu grâce au menu Structure.
Dans le cas d’une page enregistrez puis cliquez sur “Publier les modifications”. Dans le cas d’un article de blog, enregistrez votre modification, elle sera automatiquement publiée.
Comment déplacer des éléments de contenu et / ou des pages ?
Pour déplacer des éléments de votre contenu dans le menu Structure ou une page dans l’arborescence, vous pouvez utiliser la fonction Drag & Drop du CMS.
Pour cela, saisissez la barre en pointillés située à gauche de l’élément à déplacer, et faites-le glisser où vous souhaitez le placer, sans lâcher votre clic gauche. Une fois l’élément placé à l’endroit que vous voulez, relâchez votre clic gauche.

Nous vous proposons de regarder les tutoriels vidéos pour modifier l’ordre des plugins et celui du menu de notre Vidéothèque. Vous pouvez vous référer à notre article sur le changement d’ordre des plugins.
Comment accéder au navigateur de fichiers ?
Pour accéder au navigateur de fichiers, vous avez deux options :
- Vous rendre dans le menu Page et sélectionnez Navigateur de fichiers.
- Aller dans le menu qui porte le nom de votre site et sélectionner l’option Administration. La fenêtre latérale d’administration va s’ouvrir et vous n’aurez plus qu’à chercher la partie “Filer” et à cliquer sur “Dossier”.
Pour en savoir plus sur la fenêtre latérale d’administration, n’hésitez pas à aller lire la section qui lui est réservée. Ainsi que l’article sur le navigateur de fichiers.
Comment intégrer un média ?
Pour intégrer une image ou une vidéo à votre contenu, sélectionnez respectivement les plugins Image ou Lecteur Vidéo. Renseignez les champs nécessaires au bon fonctionnement du plugin et enregistrez.
Pour plus d’informations, nous vous proposons de lire la section d’intégration de contenu, contenant un article pour l’intégration d’images et un autre pour les vidéos.
Comment intégrer un lien et / ou un bouton ?
Pour intégrer un lien ou un bouton hors de votre texte, vous pouvez utiliser le plugin Link/Button.
Pour l’intégrer dans votre plugin texte, modifiez votre texte. La boîte de dialogue s’ouvre et dans la barre d’outils, sélectionnez “CMS plugins” après avoir sélectionné la partie de texte que vous vouliez transformer en lien. Choisissez Link/Button et paramétrez le lien. Enregistrez.
Pour en savoir plus sur l’intégration de lien et de bouton sur vos pages et articles, nous vous invitons à lire l’article qui est consacrée à l’intégration de boutons et de liens.
Comment ajouter un lien de fichier à télécharger ?
Pour créer un lien de téléchargement d’un fichier, sélectionnez le plugin Fichier. Complétez tous les champs nécessaires puis enregistrez.
Comment ajouter une mise en forme ?
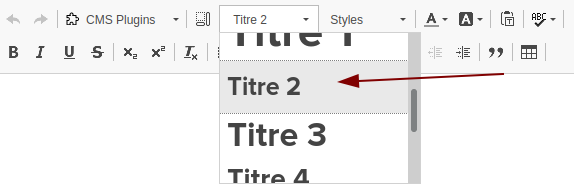
Le style de vos textes, boutons et autres contenus semblables est défini par votre charte graphique. Lorsque vous sélectionnez « Titre 2 », le style s’appliquera automatiquement.

Pour ce qui est de la mise en forme de vos pages, vous pouvez utiliser les différents plugins du menu Structure.
Pour voir quelles autres options de mise en forme sont à votre disposition pour votre page et vos textes, nous vous invitons à vous rendre sur la page Ajout de mise en forme.
Comment utiliser les plugins contenant d’autres plugins ?
Les plugins Container, Card et Carrousel sont des plugins dans lesquels vous pouvez imbriquer d’autres plugins pour améliorer votre mise en page. Il vous suffit de les ajouter puis de cliquer sur le bouton “+” de ces plugins dans le menu structure pour sélectionner quel plugin vous voulez emboîter.
Le plugin Row intègre automatiquement le plugin Colonne en un ou plusieurs exemplaires suivant ce que vous avez paramétré. Nous vous conseillons de ne pas ajouter plus de 4 colonnes à une row pour que votre contenu reste lisible et agréable à lire pour l’utilisateur.
Pour en savoir plus, n’hésitez pas à vous référer à l’article d’ajout de différents plugins, présent dans la section Ajout de mise en forme, qui contient toute une partie dédiée aux explications sur les plugins emboîtés.
Qu’est-ce que le responsive ?
Le responsive est le fait d’adapter le contenu de votre site pour un affichage sur toutes tailles d’écrans. Si votre site gère le responsive, il pourra être affiché sans problème sur tous les formats d’écrans, allant du smartphone à la plus grande taille d’écran pour un ordinateur.
Pour mieux comprendre comment le gérer, nous vous invitons à lire l’article Gestion du responsive de la section Ajout de mise en forme, qui contient une partie réservée à la gestion du responsive, ainsi qu’à regarder le tutoriel vidéo de la vidéothèque !
Qu’est-ce qu’un module ?
Un module CMS est l’équivalent d’une extension sous WordPress. C’est-à-dire que c’est une application ajoutée à votre site qui vous permet d’avoir davantage de fonctionnalités.
Il existe de nombreux modules CMS. Si vous voulez les découvrir, c’est par ici :
- Blog
- Check SEO
- Formulaire de contact
- FAQ
- Kapt-Search
- Pop-Up
- Kapt-Marketing (Régie-Pub)
- Générer un carnet de voyage
Quand faut-il faire une redirection ?
Quand votre page est déplacée dans l’arborescence, son URL change. Si cette page était déjà publiée, il se peut que l’utilisateur ait enregistré l’URL de la page dans ses Favoris, et ne puisse plus la retrouver puisque celle-ci a changé. Il faut alors rediriger l’utilisateur vers la bonne page depuis l’ancienne URL.
En théorie, il n’y a aucune raison pour que les gens changent leurs [URL]. […] Alors pourquoi y a-t-il tant de liens brisés dans le monde ? C’est en partie dû à un manque de prévoyance.
Tim Berners-Lee, Inventeur du Web, Cool URIs don’t change − https://www.w3.org/Provider/Style/URI
C’est pourquoi nous ne vous conseillons pas de supprimer une page ou de la déplacer dans l’arborescence une fois publiée. Il est préférable d’en faire une page de redirection.
Dans le cas d’une volonté de changer la page de place, dupliquez-la. Placez la nouvelle version où vous le souhaitez avant de la publier. Sur l’ancienne version, effectuez les manipulations de redirection décrites ci-dessous :
Dans le cas d’une page qui n’est plus utile à vos yeux, effectuez la manipulation ci-dessous pour rediriger l’utilisateur vers une autre page.
- Dans le menu Page, sélectionnez “paramètres avancés”.
- Choisissez une page vers laquelle rediriger l’utilisateur dans le champ “redirection”. Enregistrez et publiez les modifications.
- Enregistrez et publiez les modifications.
Nous vous invitons à regarder le tutoriel vidéo pour mieux comprendre la manipulation.
À quoi correspond la punaise dans le menu Structure ?
Si une punaise est présente à côté du nom d’une section du contenu, c’est que cette section est présente sur toutes les pages du site. Par exemple, les sections de pied de page sont marquées d’une punaise.
Les punaises servent donc à différencier les espaces réservés uniques à votre page et ceux appartenant à l’ensemble du site.
Comment changer l’image de couverture ?
Pour modifier l’image de couverture d’une page, rendez-vous sur celle-ci. Dans le menu Page, sélectionnez “Image de couverture” pour modifier celle qui est déjà présente ou en ajouter une.
Cette image de couverture n’est pas visible sur la page courante, mais elle l’est quand on est dans le menu qui affiche la page.
Vous pouvez ajouter une description de couverture qui est affichée en dessous de l’image de couverture. Il est possible de l’afficher au passage de la souris sur l’image de couverture, pour présenter à l’utilisateur ce qu’il va trouver sur la page.
Puis-je réguler l’accès à une page ?
Cela est possible quand l’option a été intégrée à votre site web. Dans ce cas, pour restreindre l’accès à une page, vous pouvez aller dans le menu Page puis dans “Permissions” pour cocher “identification requise”.
Si vous voulez plus d’indications, nous vous invitons à lire la section Gérer les permissions et à regarder le tutoriel vidéo.
Le pied de page est-il modifiable ?
Le pied de page est une zone de contenu présente sur toutes les pages du site internet.
Les informations telles que l’adresse ou le numéro de téléphone sont modifiables, mais pas le style ni la disposition des éléments.