Il existe différents types de plugins proposant des fonctionnalités différentes. Certains sont plus « basiques » et « communs » parce qu’ils permettent un ajout simple de contenu comme du texte ou des média, alors que d’autres sont plus complexes parce qu’ils permettent des emboîtements de plugins.
Nous vous proposons de les découvrir ensemble. Si vous n’êtes intéressés que par un type de plugin, voici les liens pour vous rendre à la partie qui vous intéresse :
Les plugins basiques
Vous avez déjà pu apprendre le fonctionnement de quelques plugins précédemment, notamment ceux d’intégration de lien ou de média dans votre contenu. Mais pour ajouter de la mise en forme à votre contenu, vous pouvez aussi vous servir d’autres plugins, et de leurs fonctionnalités.
Parmi ceux-là, on retrouve le plugin texte et le plugin espacement.
Plugin Texte : mise en forme du texte saisi
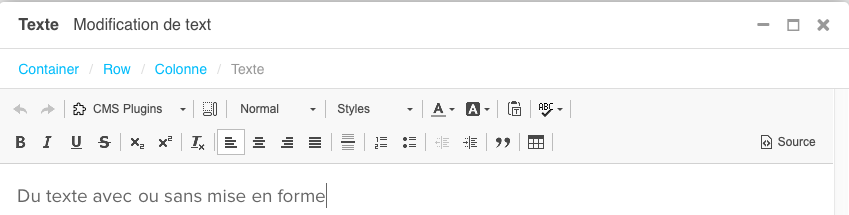
Lorsque vous créez ou modifiez un plugin Texte, une barre d’outils de traitement texte apparaît dans la boîte de dialogue.

Pour modifier le style de votre texte, sélectionnez son type (bouton “normal” sur le screenshot). Il n’y a pas de type Titre 1 (c’est normal). Le Titre 1 est le titre de votre page, et une page ne peut posséder qu’un seul Titre 1. En revanche, vous pouvez définir autant de Titre 2, 3 ou paragraphes que vous le souhaitez. Le style pré-enregistré pour chaque type s’appliquera automatiquement.
Vous pouvez aussi définir un style particulier à votre texte : le paragraphe d’introduction. Vous aurez alors accès à une mise en forme différente. Ce style particulier n’est pas forcément présent sur votre site.
Ce plugin vous permet d’accéder aux outils classiques de traitement de texte :
- gras
- italique
- souligner
- barré
- mettre en indice
- alignement du texte
- puces
- citation
- changement de couleur du texte
Note : Les styles sont prédéfinis par les développeurs, et générés automatiquement selon la charte graphique de votre site web, il est donc déconseillé de toucher aux couleurs de votre texte, ainsi qu’au surlignage.
Les développeurs peuvent rajouter de nouveaux styles spécifiques sur demande.
Généralement, lorsqu’un plugin texte est en dehors d’un container, il prend toute la largeur disponible. Pour modifier cela, nous vous invitons à poursuivre votre lecture et à consulter la partie “les plugins emboîtés”.
Plugin espacement
Il se peut que vous ayez envie d’ajouter de l’espace entre vos différents éléments de contenu, que ce soit entre vos images et votre texte ou entre deux plugins de texte par exemple.
Il existe un plugin pour vous permettre de choisir précisément l’espacement que vous voulez appliquer entre ces éléments et à quels emplacements. Il est préférable d’utiliser ce plugin plutôt que des row, car vous ne pouvez pas définir la taille d’une row alors que c’est possible pour un espacement.
Pour ajouter un espace défini entre deux plugins, sélectionnez le plugin Espacement dans la liste des plugins. Choisissez la taille de votre espacement et où l’appliquer. Enregistrez.
Note : Ce plugin n’est pas présent sur tous les sites.
Les plugins emboîtés
Ces plugins sont plus complexes à mettre en pratique parce qu’il faut comprendre leur fonctionnement. Cependant, une fois bien pris en main, ils vous permettront d’ajouter une mise en forme variée à vos pages.
Le plugin Container
Un container crée une section sur votre page. Pour un usage simple, il peut vous permettre d’empêcher le texte de prendre toute la largeur de votre page. Mais son utilisation peut-être plus élaborée.
Pour cela, il faut ajouter un plugin row, choisir le nombre de colonnes (de préférence 4 au maximum). Dans les colonnes, vous pouvez ajouter tout type de contenu / plugin.
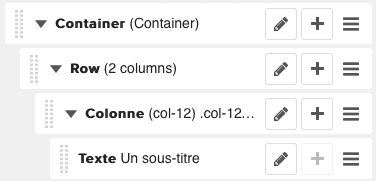
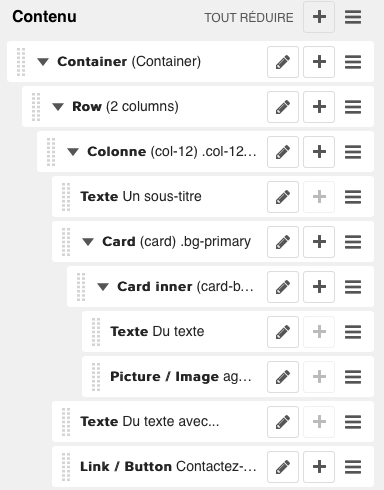
Ils se présenteront tel que ci-contre dans votre menu Structure :

Vous pourrez gérer la place utilisée par les différents plugins emboîtés dans les colonnes avec les « responsive Settings ».
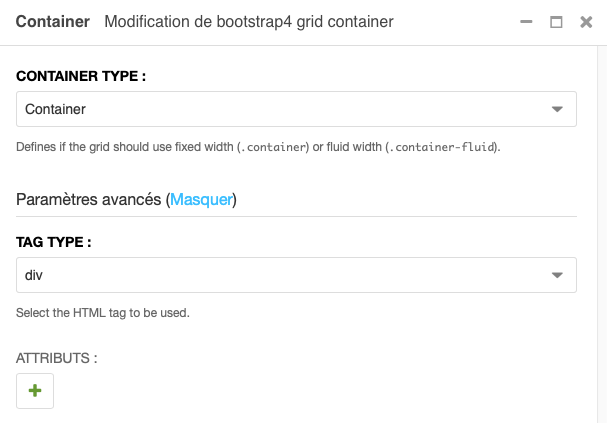
Par défaut, dans les paramètres, le container est de type container, mais vous pouvez le transformer en Fluid Container. La différence est simple : le container par défaut centre le contenu et laisse des marges, ce qui n’est pas le cas d’un fluid container.

Pour vous permettre de mieux visualiser cette différence, nous vous proposons de regarder la vidéo ci-dessous.
Les plugins Row et Colonne
Il vous est possible choisir le plugin row afin de créer une ligne composée d’une ou plusieurs colonnes sur votre page.
Vous pourrez ensuite ajouter tout type de contenu à l’intérieur des colonnes de votre plugin row.
Une des fonctions intéressantes du plugin row est que vous pouvez aligner les images ou autres contenus quand vous les insérez dans une seule row composée de plusieurs colonnes. Vous pouvez choisir leur alignement vertical et horizontal de façon à ce que la mise en page vous plaise.
Le plugin Colonne vous permet d’ajouter tout type de contenu à l’intérieur des Row, vous permettant d’ajouter un contenu textuel à côté d’une image par exemple.
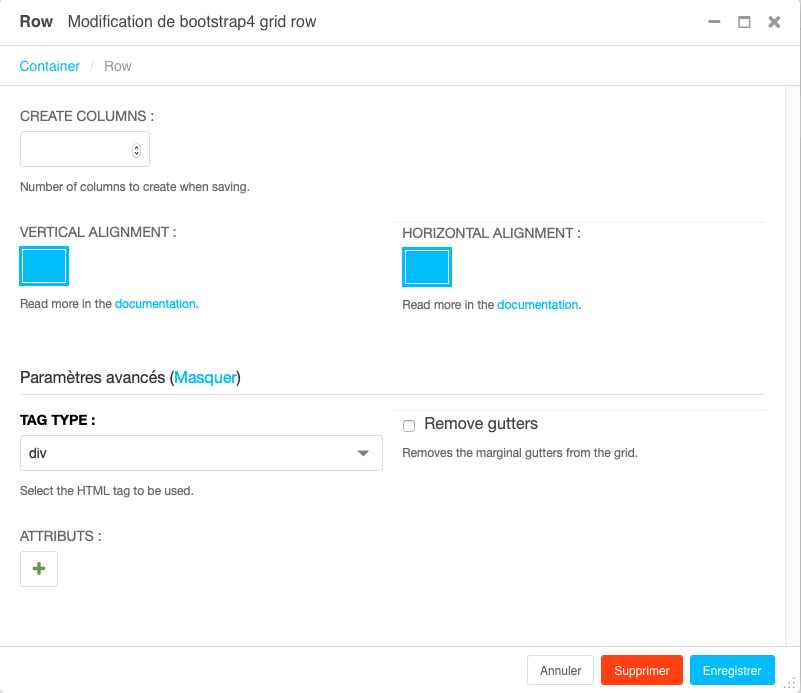
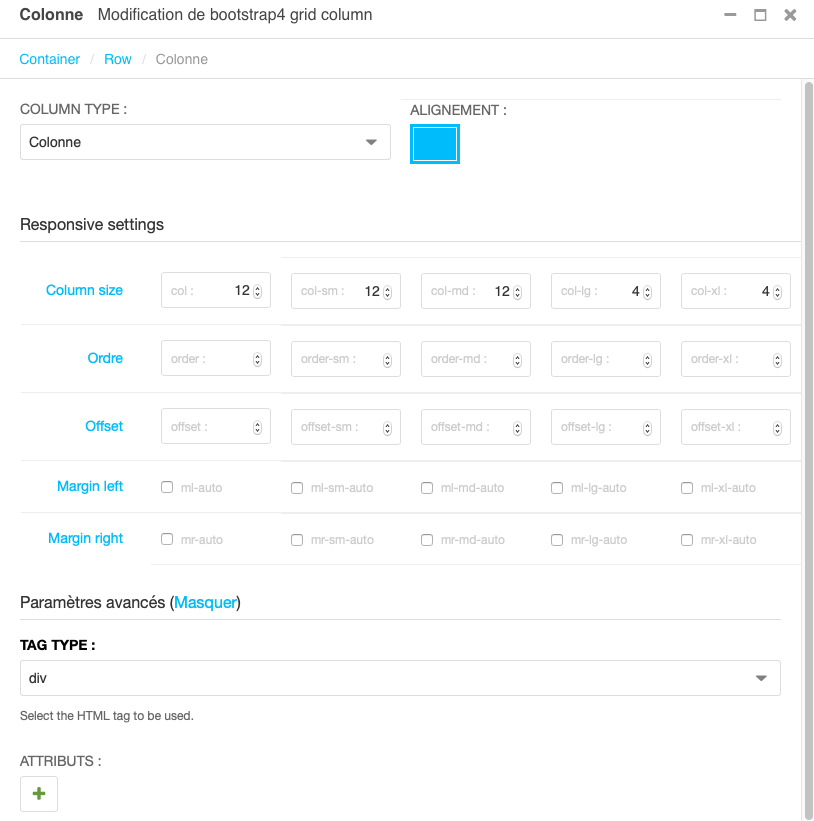
Les paramètres de Row et Colonne sont assez simples. Pour Row, il vous suffit de choisir le nombre de colonnes. Pour Colonne, vous n’avez qu’à enregistrer. Nous vous expliquons la partie « responsive Settings » dans la partie gestion du responsive. Ci-dessous se trouvent les captures d’écran des paramètres d’un plugin Row et d’un plugin Colonne.


Le plugins Card
Le plugin card vous permet d’ajouter une section avec un titre, un fond, et un lien. À l’intérieur, vous pouvez ajouter des images, des boutons, une autre Card alors des plugins “Card Inner”.
Si vous ajoutez un plugin “Card Inner”, vous pourrez ensuite ajouter tous les types de plugin dans votre Card.
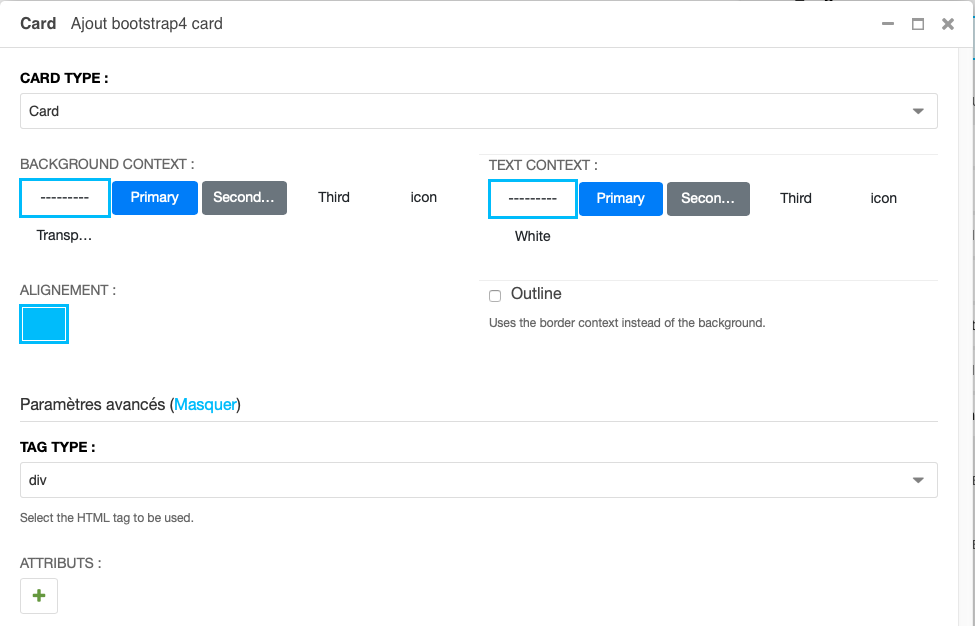
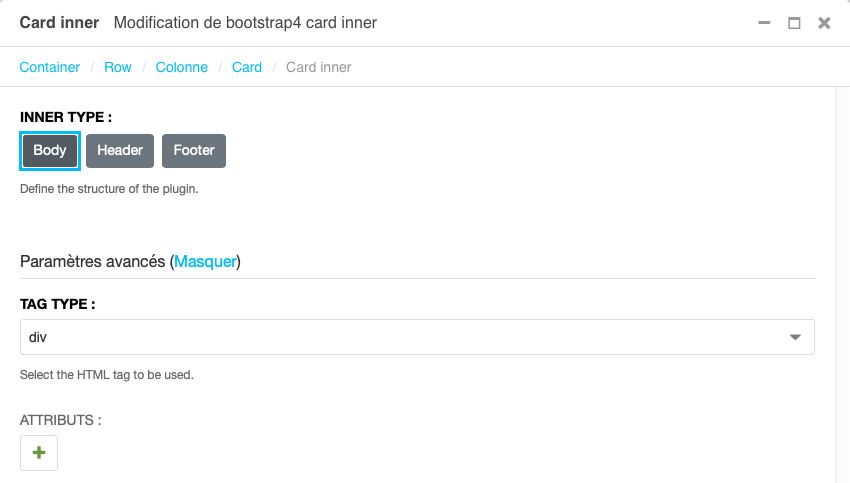
Vous pouvez définir le type et le style de votre Card via les paramètres. Pour le Card inner, vous pouvez définir s’il s’agit du body, header ou footer de votre card. Les captures ci-dessous vous présentent respectivement les paramètres d’une Card et d’un Card inner.


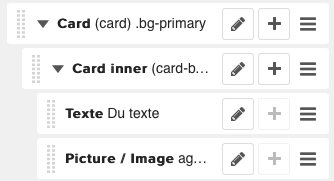
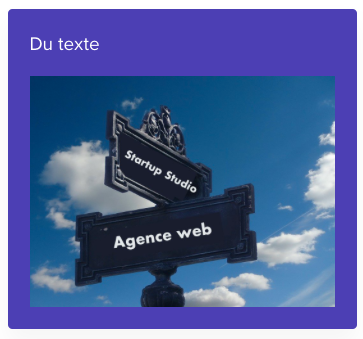
Voici un exemple de ce que peut donner cet emboîtement dans votre menu Structure et sur votre page :


Exemple d’utilisation : Card et Container
Dans cet exemple, nous avons simplement emboîté une Card dans un container :



Dans chacun de ces deux exemples, le menu Structure comportait les mêmes éléments positionnés de la même manière. La seule différence ici est la présence ou non de l’option “Block” sur le bouton. Elle n’est pas active sur le bouton du premier exemple, et elle a été activée sur le second exemple. On peut très bien voir que le bouton fait toute la taille de son conteneur.
Le plugin Carrousel
Le carrousel vous permet d’afficher plusieurs images, parfois accompagnées d’autres types de contenu, et de les faire défiler à l’écran.
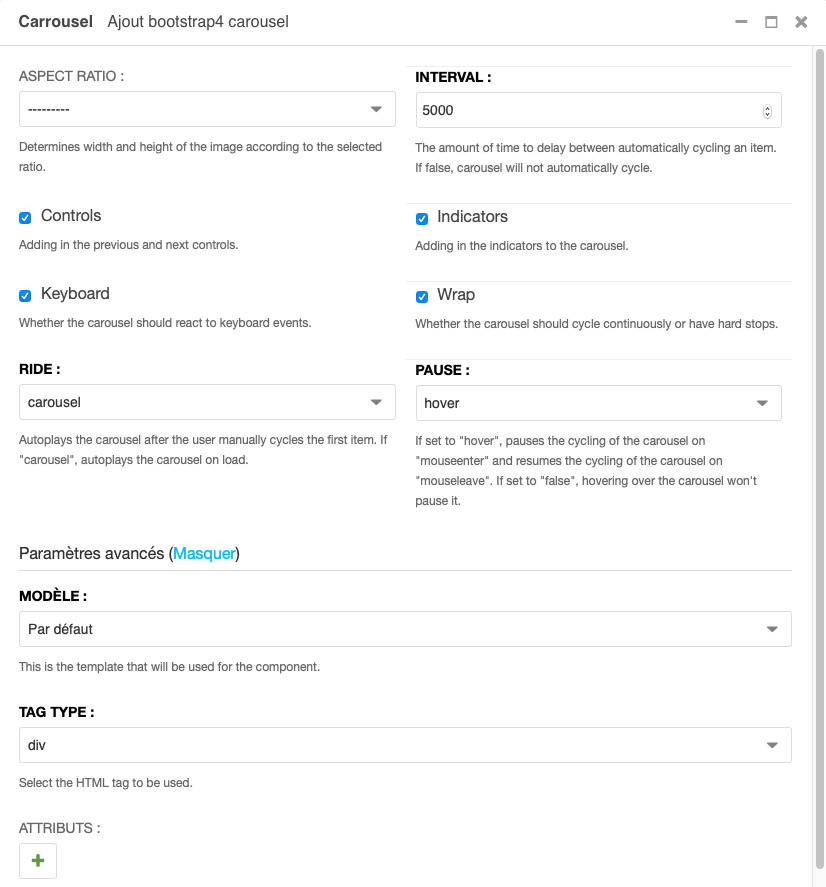
Les paramètres sont multiples pour mettre en place votre carrousel :
- Aspect Ratio : détermine la largeur et la hauteur des images suivant le ratio sélectionné.
- Interval : nombres de secondes qui s’écoulent entre le défilement des slides du carrousel.
- Les différentes cases à cocher ou non :
- Controls : faire apparaître les flèches de contrôle pour naviguer entre les slides du carrousel.
- Indicators : faire apparaître les indicateurs dans le carrousel pour savoir sur quelle slide on se trouve.
- Keyboard : permettre au carrousel de réagir à l’utilisation du clavier.
- Wrap : choisissez si votre carrousel défile continuellement, ou s’il s’arrête après avoir fini de défiler sur toutes les slides.

- Ride : vous pouvez choisir si votre carrousel doit défiler automatiquement ou non.
- Pause : vous permet de choisir quand les pauses s’appliquent à votre carrousel.
Il y a 4 options :- au passage de la souris sur le carrousel,
- lorsque la souris entre sur le cadre du carrousel,
- lorsque la souris quitte le carrousel,
- aucune pause
- Paramètres avancés : vous ne devriez normalement pas avoir besoin d’y toucher. Ils permettent de choisir le modèle de carrousel, le type de tag HTML et l’ajout d’attributs optionnels.
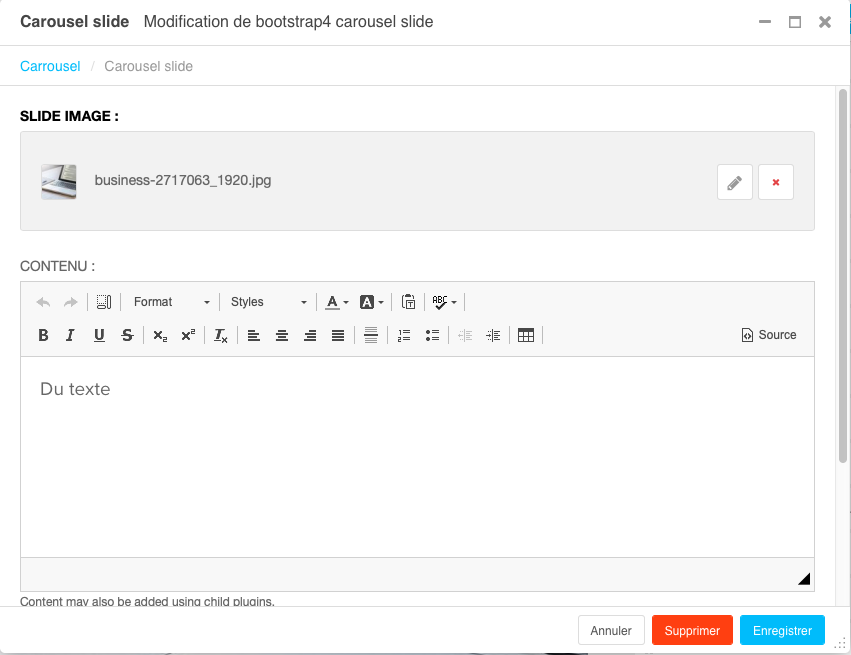
Concernant les paramètres d’une slide du carrousel (plugin Carrousel Slide), ils sont très simples : vous pouvez ajouter l’image qui sera affichée, et ajouter un texte optionnel (qui sera positionné devant l’image).
Vous n’avez donc qu’à sélectionner l’image à afficher, et à saisir du texte avant de sauvegarder. Bien sûr, la barre d’outils du texte est la même que pour le plugin Texte, vous pouvez donc y appliquer la mise en forme que vous souhaitez.

Vous pouvez également ajouter d’autres plugins aux slides des Carrousel. Ainsi, vous pouvez intégrer des boutons, des liens, etc. à vos images dans vos carrousels.
Vous pouvez choisir l’état (publié ou pas) d’un slide du carrousel. Cette possibilité devient intéressante lorsque votre carrousel change (en fonction des saisons par exemple) ; vous pourrez garder l’ensemble de vos slides, mais n’afficher que celles de circonstance.
Dans votre menu Structure, votre carrousel (simple) ressemblera à la capture d’écran suivante :

Le carrousel s’affichera sur votre page :
