Ce module vous permet d’ajouter un formulaire de contact à votre page “Nous contacter”. Vous pouvez aussi ajouter tout type de formulaire sur les pages que vous voulez, il suffit d’en discuter avec nos développeurs !
Pour ce module, aucune manipulation de votre part n’est requise pour son installation. Il vous suffit de vous rendre sur votre page de contact, et d’y ajouter votre formulaire pré-enregistré par notre équipe.
Nous pouvons réaliser un formulaire contenant les champs correspondant à vos besoins, et y appliquer la mise en forme qui vous convient. Si vous ne possédez pas encore ce module et qu’il vous intéresse, n’hésitez pas à nous contacter.
Ajout du formulaire sur la page Contact
Pour ajouter votre formulaire de contact, rendez-vous sur votre page de contact. Ouvrez le menu Structure en haut à droite.
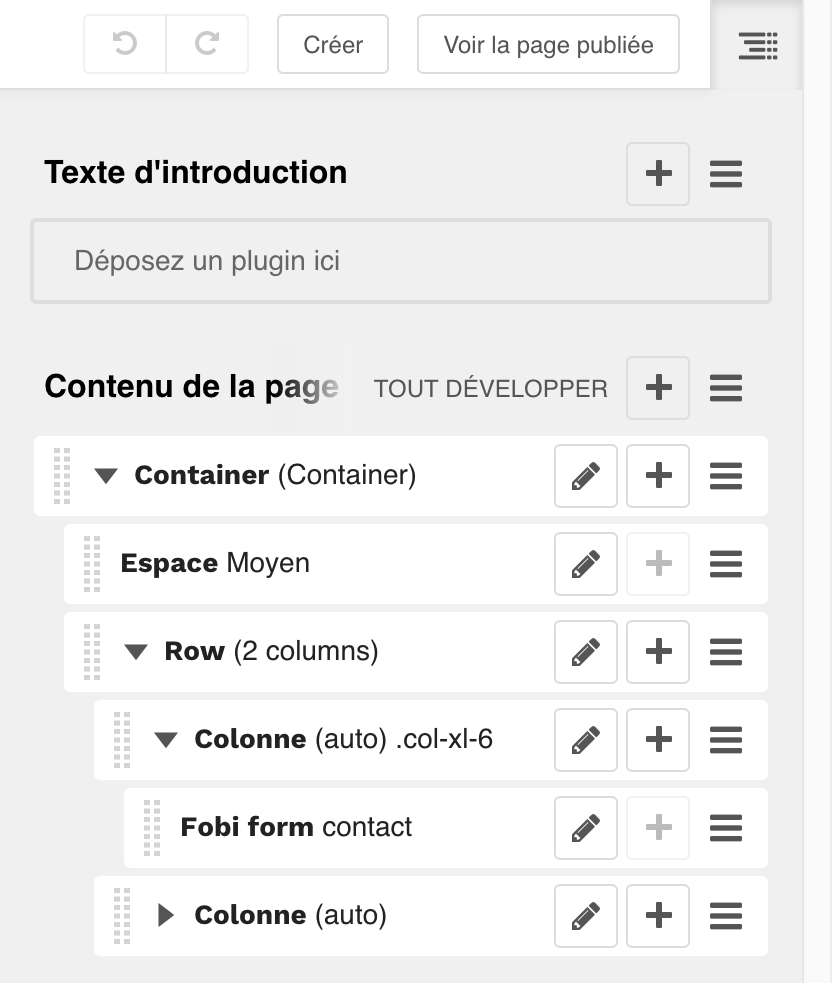
Créez votre structure (composée de Conteneurs, Lignes & Colonnes), et ajoutez un plugin de formulaire Fobi où vous le souhaitez (cf l’exemple à droite).

Après avoir sélectionné le formulaire dans le menu d’ajout de contenu, une fenêtre s’ouvre (cf. image ci-contre).
Choisissez le formulaire que vous voulez afficher sur votre page parmi la liste qui vous est proposée. Vous pouvez cacher le titre de votre formulaire en cochant l’option “Cacher le titre”.
Si vous le souhaitez, vous pouvez modifier le titre de votre formulaire, le texte affiché sur le bouton d’envoi, et le message qui sera affiché une fois le formulaire envoyé. Pour modifier le texte affiché sur le bouton et sur la page de succès d’envoi du formulaire, remplissez respectivement les champs “Submit Button Text” et “Succes Page Text”. Le champ “Succes Page Title” vous permet de définir le titre de la page de succès.
Une fois tous les champs renseignés, cliquez sur enregistrer. Votre formulaire de contact s’affiche désormais sur votre page !

Fonctionnement utilisateur
Lorsque l’utilisateur se rend sur votre page de contact, il remplit les champs obligatoires et non obligatoires (s’il le désire), puis il clique sur le bouton pour envoyer le formulaire. Après l’avoir soumis, un message s’affiche pour le remercier de sa prise de contact, et l’informer que son formulaire a bien été transmis.
Vous voulez en savoir plus ? Contactez-nous !