Le responsive vous permet de gérer l’affichage de votre site internet sur toutes les tailles d’écrans. Il s’agit d’une fonctionnalité très utile lorsque votre contenu possède plusieurs colonnes, afin qu’il s’adapte à la taille de l’écran du visiteur et que rien ne soit coupé.
Pour gérer le responsive de votre contenu, ouvrez les paramètres du plugin Colonne.
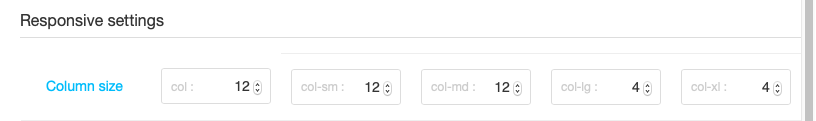
Nous nous intéressons à la ligne “Column size”. Si vous ne remplissez que la case tout à gauche, c’est cette taille qui s’appliquera à tous les types d’écran.
Note : Il y a deux choses primordiales à connaître pour utiliser le responsive avec les colonnes :
1 – Le responsive est géré sur 12 colonnes (la valeur maximale est donc 12).
2 – Les cases sont organisées de gauche à droite en fonction de la taille d’écran : la plus petite à gauche, jusqu’à la plus grande à droite. Tout à gauche, c’est la taille “xs” : celle d’un smartphone, et à droite c’est la taille “xl”, qui correspond à la taille d’un téléviseur.
Nous pouvons établir des correspondances de tailles d’écran avec les cases comme suit : mobile, tablette, ordinateur portable, ordinateur fixe, et enfin téléviseur. Si vous ne saisissez une valeur que dans la première colonne, elle s’appliquera à sa taille d’écran, et à toutes les autres plus grandes.
Inversement, si vous n’entrez de valeur que dans la dernière colonne, elle ne s’appliquera que sur une télévision.
Afin de régler la taille attribuée à vos colonnes, vous devez choisir une valeur entre 1 et 12, et régler ces paramètres sur chaque colonne. N’oubliez pas que la taille totale de l’écran est de 12. Si une colonne contient “12” sur chaque case, l’autre aura 0 et passera à la ligne au-dessous.
Il est intéressant de choisir la valeur 12 pour les 3 premières cases, qui correspondent aux petits écrans. Pour les deux dernières cases, libre à vous de jouer sur le responsive afin d’adapter votre mise en forme et de jouer sur la disposition des éléments.

Note : Il faut savoir que modifier la valeur d’une colonne va modifier la taille de vos images selon l’espace qui est attribué à celle à laquelle elle appartient. Si vous voulez rogner l’image, il vous faut aller dans ses paramètres.
Nous vous proposons de regarder trois vidéos pour vous aider : gérer le responsive d’une colonne, modifier la largeur d’une colonne grâce au responsive et une vidéo pour voir comment s’appliquent les paramètres de responsive.