Le navigateur de fichier vous permet d’accéder à l’ensemble de vos fichiers, dossiers et images présents sur votre site. En y accédant, vous pourrez modifier les titres, les balises alt, légendes et autres informations de vos images, et aussi gérer vos dossiers et fichiers.
Accéder au navigateur de fichier
Lorsque vous cliquez sur “Projet” puis « Administration », la fenêtre d’administration s’ouvre. Suivant les modules installés sur votre site, son contenu peut varier. Certains éléments sont communs à tous les sites : Django CMS, Filer, Snippets, Tags….
Depuis cette page; vous pouvez accéder aux différents volets d’administration de votre site : gestion des pages, des articles, des images…
Pour gérer les fichiers de votre site, cherchez la section Filer et cliquez sur “Dossiers” :

Description du navigateur de fichier
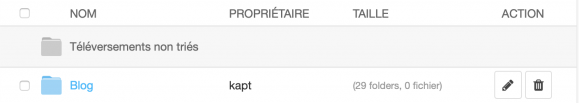
Tous les dossiers de votre site s’affichent :

Le fichier grisé “Téléversements non triés” contient toutes les images qui n’appartiennent à aucun dossier et qui ont été directement téléchargées sur une page CMS ou un article du blog.
Le dossier bleu “Blog” contient tous vos dossiers d’images. Vous pourrez gérer l’ensemble des dossiers de photos, en ajouter ou en supprimer…

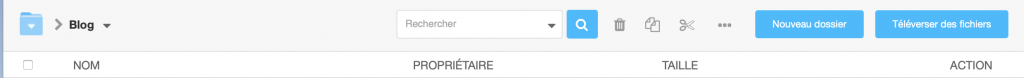
De gauche à droite, vous retrouvez de nombreux éléments :
- Le nom du dossier dans lequel vous êtes (avec un fil d’ariane), et à sa droite une petite flèche vers le bas. Si vous cliquez sur la flèche, django-cms vous affiche les différentes options disponibles ( pour un dossier, uniquement modifier son nom).
- La barre de recherche, qui peut vous être utile si votre site possède de nombreux dossiers et que vous avez une nomenclature concernant le nom des fichiers & dossiers.
Lorsque vous sélectionnez un dossier ou un fichier grâce aux cases à cocher à gauche des noms, les icônes de gestion du presse-papier  deviennent accessible. De gauche à droite, les icônes permettent les actions suivantes sur le dossier ou fichier :
deviennent accessible. De gauche à droite, les icônes permettent les actions suivantes sur le dossier ou fichier :
- Supprimer,
- Copier,
- Couper.
Les options deviennent également accessibles (![]() ), et vous proposent de redimensionner les images, ou de renommer les fichiers en masse (cela dit, la syntaxe de renommage est très puissante mais assez compliquée à appréhender).
), et vous proposent de redimensionner les images, ou de renommer les fichiers en masse (cela dit, la syntaxe de renommage est très puissante mais assez compliquée à appréhender).
Les deux boutons à droite, comme vous indiquent leurs intitulés, vous permettent :
 de créer un nouveau dossier,
de créer un nouveau dossier, de télécharger des fichiers dans le dossier courant .
de télécharger des fichiers dans le dossier courant .
Pour naviguer entre les différents dossiers (revenir en arrière, par exemple), vous pouvez utiliser les flèches à gauche de la croix qui vous permet de fermer la fenêtre latérale :

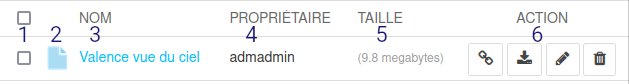
Dans la liste des fichiers, vous pouvez observer ces colonnes:
- Cases à cocher (sélectionner/désélectionner un fichier ou un dossier),
- Une icône de l’image (ou du dossier),
- Le nom de l’image (ou du dossier),
- Le propriétaire de l’image/du dossier (en général la personne qui l’a hébergée/créé),
- La taille (en nombre de sous-dossiers & des fichiers pour les dossiers, en ko & résolution pour les images),
- Des boutons d’action (modifier ou supprimer).

Attention ! Avant de supprimer un dossier ou une image, vérifiez bien que le contenu du dossier ou que l’image ne sont pas utilisés sur votre site. Si, par exemple, vous supprimez une image alors qu’elle est présente dans un article, celle-ci disparaîtra de ce même article.
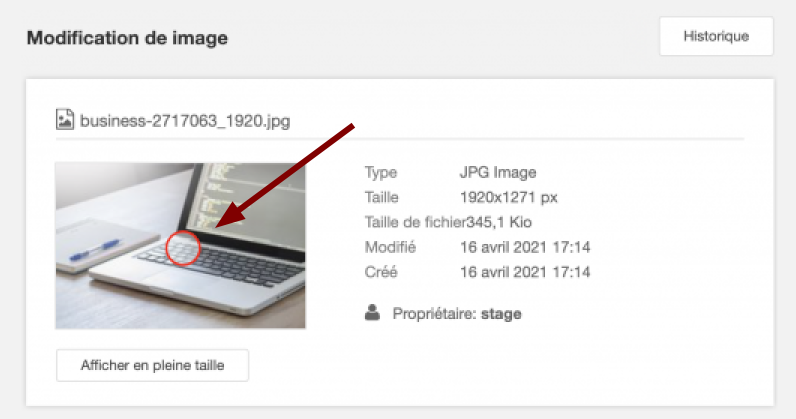
Propriété d’une image
Lorsque vous vous rendez sur une image, ses propriétés s’affichent.
Un rond rouge apparaît sur votre image, que vous pouvez déplacer pour définir la partie “importante”. C’est utile lorsque vous envisagez de la rogner, par exemple. Le rognage est alors réalisé automatiquement, et s’effectuera autour de cette zone pour la conserver.

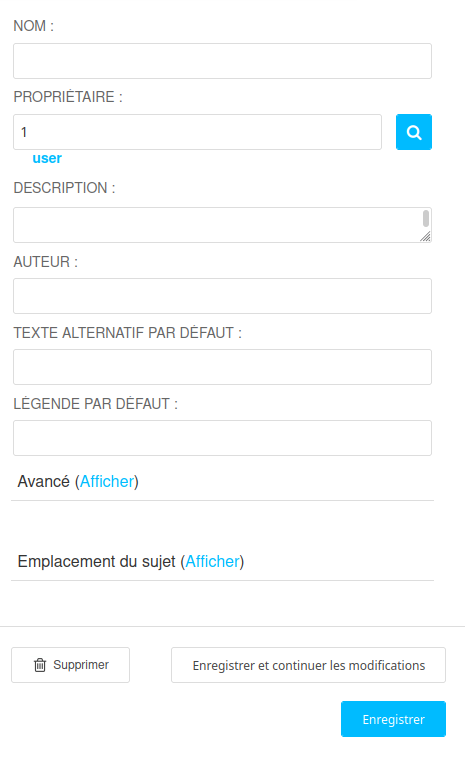
En dessous des informations (accessibles en lecture seule uniquement, situées à droite de l’image), les propriétés de l’images éditables son disponibles, et comprennent :
- Le nom
- Le propriétaire
- La description
- L’auteur
- Le texte alternatif par défaut, qui vous évitera de remplir la balise alt en attribut à chaque fois que vous ajoutez l’image
- La légende par défaut.

Il n’est pas nécessaire d’accéder aux propriétés « Avancé » et « Emplacement du sujet » que vous pouvez trouver tout en bas et dont le contenu est masqué par défaut.
Nous vous proposons un petit tutoriel vidéo pour voir rapidement les fonctionnalités du navigateur de fichier :