Ce n’est pas une généralité mais assez souvent le besoin de traduire une page CMS ou le site Web intervient assez rapidement dans la vie d’une site Web.
Nous allons distinguer ici 2 aspects :
- le passage d’un site Web en multilingue,
- la traduction d’une page CMS.
En préambule, il faut tout simplement activer le paramétrage multilingue dans Django CMS. Pour cela, il suffit de le demander à votre chef(fe) de projet préféré(e) chez KAPT ! Ca prend juste quelques minutes.
Ensuite, ça se complique un peu pour vous 😉 … non, je plaisante : il va simplement falloir traduire votre site Web. Pour cela, nous allons donc distinguer 2 catégories de contenu :
- le contenu éditorial (dit “dynamique”), celui sur lequel vous avez la main via le CMS : en général, 90 à 99% de votre site Web,
- le contenu intégré (dit “statique”), celui sur lequel, par opposition, vous n’avez pas la main. Cela correspond aux libellés des menus et boutons prédéfinis mais aussi à certains messages de validation comme par exemple “Merci de nous avoir contacté” après le remplissage d’un formulaire de contact.
Le contenu “statique”
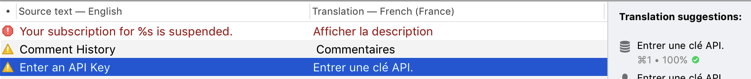
Commençons par le “statique” ! Nous avons défini une méthode assez simple qui utilise le logiciel adapté PoEdit : c’est une application OpenSource qui facilite le travail des traducteurs en permettant l’ajout d’un contexte au terme à traduire. Concrètement, ça se présente comme un tableau dont le première colonne est le texte source (disons le français) et la deuxième colonne la traduction ciblée (disons l’anglais) avec un contexte et des indications concernant la prise en compte de META données ou d’expressions régulières.

Note : Il y a même une version Pro de PoEdit qui pré-traduit un maximum de champs : gain de temps pour les traducteurs.
Précision : Nous n’avons pas d’actions chez PoEdit 😉
Vous ou votre traducteur remplissait l’intégralité de la deuxième colonne (traduction cible) et vous le renvoyait au même chef de projet (préféré) chez KAPT. Il intégrera ce fichier à Django CMS et après un petit coup due baguette magique (et quelques vérifications), votre site Web aura fait un petit pas vers le multilingue.
Après c’est à vous de jouer !
Le contenu “dynamique”
Sur de nombreux CMS, le multilingue est assez laborieux. Pas sur Django CMS ! Une fois le paramétrage multilingue activé, vous allez retrouver une deuxième langue (anglais par exemple) dans la barre de menu horizontal (en haut de l’écran) de Django CMS. Vous pourrez donc facilement, créer la version anglaise, ne pas oublier ses propres balises META et importer toute la structure de la page FR pour obtenir une page EN déjà pré-remplie (via la fonction “copier tous les greffons depuis …”).
Mais tout cela est déjà très bien expliqué en screencast dans la page support de réglages des langues dans Django CMS.
Si on résume …
- Vous informez KAPT de votre souhait de basculer en multilingue : activation du paramétrage.
- Vous remplissez le fichier .po avec l’aide de votre traducteur (interne ou externe) et vous le renvoyez rempli chez KAPT.
- Vous créez les pages souhaitées dans la nouvelle langue : pas besoin d’activer toutes les pages dès le départ, au contraire, suivez par contre une logique avec votre arborescence.
- Vous traduisez les blocs de contenus souhaités.
Et pour aller plus loin
Une fois que vous aurez plusieurs langues activées, vous n’aurez sans doute pas 100% du contenu traduit dans toutes ces langues. Vous pourrez alors éditer des règles de consultation des pages, par exemple : si la page ES n’est pas prête, alors vous pouvez choisir de rediriger vers la page EN ou FR en fonction de votre stratégie.