Pour modifier votre contenu, passez en mode édition sur votre site.
Pour modifier une page, deux options s’offrent à vous :
- Sélectionner “Modifier cette page” dans le menu Page de la barre de menu / d’outils (Page > Modifier cette page..).
- Cliquer sur le bouton
 .
.
Si vous êtes sur votre blog, sélectionnez l’option “Modifier cet article” dans le menu Blog dans la barre d’outils (Blog > Modifier cet article…)
La boîte de dialogue de modification de la page ou de l’article s’ouvre alors. Elle vous permet de gérer les paramètres clés de votre page / article.
Nous allons maintenant découvrir les points suivants :
- Modification du contenu
- Modification des paramètres d’une page
- Modification des paramètres d’un article
- Application des modifications
Apport de modifications du contenu
Pour modifier une page ou un article, plusieurs options s’offrent à vous : vous pouvez modifier ses paramètres, tel que son titre ou son slug, ou bien modifier son contenu (textes, images, etc.). Nous nous intéressons ici à l’apport de modifications sur votre contenu existant, en l’éditant ou en ajoutant du nouveau contenu.
Modification du contenu existant
Si vous souhaitez apporter des modifications au niveau du contenu média et textuel, ou modifier votre mise en forme, double-cliquez sur le texte ou ouvrez le menu Structure  . Une fois le menu ouvert, vous pouvez accéder à tous les éléments qui composent le contenu de votre page : les plugins.
. Une fois le menu ouvert, vous pouvez accéder à tous les éléments qui composent le contenu de votre page : les plugins.
En cliquant sur le bouton éditer  , vous pourrez accéder à la boîte de dialogue de modification de l’élément. Vous pouvez aussi directement double-cliquer sur cet élément sur votre page pour ouvrir cette même boîte de dialogue.
, vous pourrez accéder à la boîte de dialogue de modification de l’élément. Vous pouvez aussi directement double-cliquer sur cet élément sur votre page pour ouvrir cette même boîte de dialogue.
Apportez ensuite les modifications que vous souhaitez effectuer dans la boîte de dialogue, et enregistrez.
Note : Quand un des éléments dispose du bouton d’ajout de contenu affiché à sa droite dans le menu Structure, c’est que vous pouvez imbriquer des plugins dans cet élément. Cela peut vous servir pour améliorer votre mise en forme.
Ajout de nouveau contenu
Ouvrir le menu Structure vous permet d’accéder à la totalité des éléments qui composent votre page ou article.
Pour en ajouter, cliquez sur le bouton d’ajout  .
.
Pour déplacer du contenu grâce à la fonction Drag & Drop du CMS, sélectionnez  avec votre souris, maintenez le clic appuyé, et déplacez l’élément où vous le souhaitez avant de le relâcher.
avec votre souris, maintenez le clic appuyé, et déplacez l’élément où vous le souhaitez avant de le relâcher.
Note : Si le une flèche ![]() apparaît à droite du bouton de Drag & Drop, c’est que certains plugins de contenu sont emboîtés dans l’élément, et sont actuellement dissimulés dans le menu Structure. Pour les afficher, cliquez sur la flèche. Effectuez la même action pour les re-dissimuler.
apparaît à droite du bouton de Drag & Drop, c’est que certains plugins de contenu sont emboîtés dans l’élément, et sont actuellement dissimulés dans le menu Structure. Pour les afficher, cliquez sur la flèche. Effectuez la même action pour les re-dissimuler.
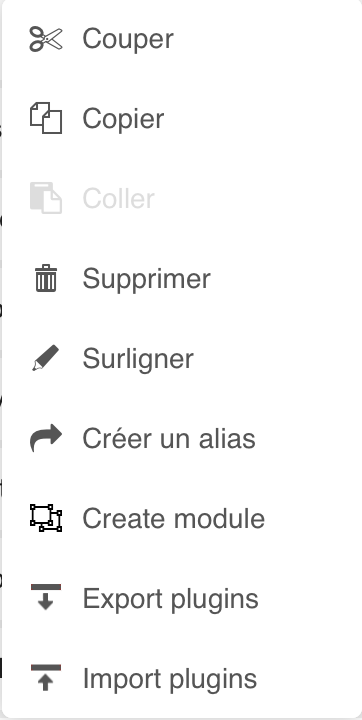
Pour accéder à plus d’options, cliquez sur le « menu hamburger »  à droite . Les options s’affichent alors telles que ci-contre :
à droite . Les options s’affichent alors telles que ci-contre :
Généralement, seules les 4 premières options pourront vous être potentiellement utiles. Les autres sont :
- Surligner: affiche un cadre autour de l’élément pour le repérer plus facilement sur la page (raccourci : maintenir la touche majuscule appuyée, et survoler les éléments du menu Structure avec la souris),
- Créer un alias : permet la création d’un alias (insère le plugin dans le presse-papier de django-cms. Si on “colle” le plugin dans une nouvelle page, le contenu sera le même que celui qu’on vient de copier. Si on modifie un des plugins, alors tous les plugins “alias” seront modifiés),
- Créer un module : permet d’enregistrer une structure composée de plusieurs plugins pour la copier/coller sur d’autres pages,
- Export / import plugin : permet d’exporter (et d’importer) des plugins au format texte sur (et depuis) son ordinateur.

Modification des paramètres d’une page
Pour les modifications des paramètres de la page, nous avons rédigé une liste de rappel des paramètres clés que vous pouvez modifier. Pour découvrir une description détaillée de tous les champs, veuillez vous référer à la partie de création d’une page dans la rubrique créer du contenu.
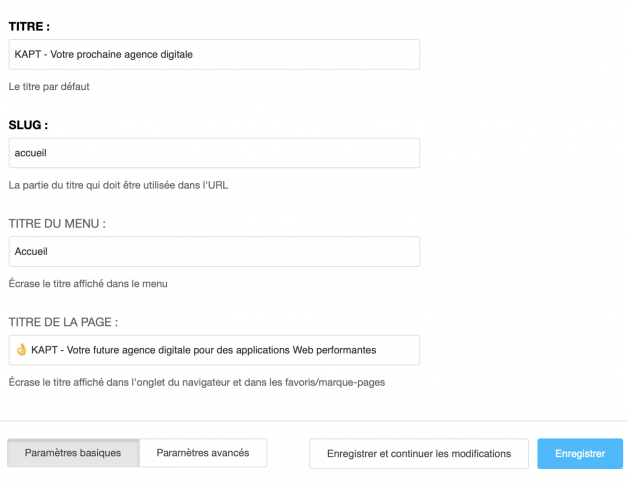
Rappel des paramètres clés
Parmi les paramètres d’une page, les plus importants sont :
- Le Slug : champ qui définit l’URL de la page. Par exemple, une page Voyelles qui est une sous-page de la page Lettres peut avoir un URL se terminant par lettres/voyelles. Vous pouvez modifier le slug d’une page (qui est généré automatiquement) si vous le souhaitez. Pensez bien à garder vos slug courts et significatifs, car ils sont utiles aux moteurs de recherche et aux utilisateurs.
- Le Titre du menu : Si vous avez un titre de page plutôt long, vous n’avez pas forcément envie qu’il s’affiche entièrement dans votre menu – le réduire à un mot ou à un court groupe nominal aura peut-être plus de sens.
- Le Titre de la page : par défaut, un élément
<title>de la page provient du “Titre”, mais vous pouvez le remplacer ici. L’élément<title>n’est pas affiché sur la page, mais il est utilisé par les moteurs de recherche et les navigateurs web – pour eux, il s’agit du vrai titre de la page.
Il existe d’autres Paramètres avancés, mais il n’y a pas forcément besoin de s’y intéresser. Ils ne servent que dans des cas de redirection ou bien de modification de modèle…

Modification des paramètres d’un article
Vous trouverez ci-dessous un bref rappel des paramètres disponibles dans la boîte de dialogue de modification d’un article. Si vous souhaitez un rappel détaillé de ces paramètres, veuillez vous référer à la partie sur la création d’un article de la rubrique Créer du contenu.
- Le Titre : champ de titre de l’article,
- Le Slug : URL de l’article généré automatiquement, mais modifiable,
- La Date de publication : définir une date et heure de publication et cocher ou non les options “Est publié(e)” ou “Est en lumière” pour choisir l’état de publication,
- La Featured Image : image s’affichant en haut de votre article et dans l’encadré de l’article sur la page de blog,
- Le Résumé : description du contenu de votre article, qui sert aussi de texte affiché dans l’encadré de l’article,
- Les options méta : le slug, le méta title et la méta description affichés par les moteurs de recherche dans les résultats de recherches, et les mots clés méta utiles pour améliorer l’efficacité de Django Check SEO (s’il est installé sur votre site),
- Les paramètres avancés : ce sont les champs de tag, catégorie(s) et articles liés à l’article courant, ainsi que son propriétaire.
Application des modifications
Lors des modifications des paramètres, choisissez quels champs vous voulez modifier dans les paramètres, et enregistrez. Pour les modifications du contenu d’un plugin, il vous suffit d’enregistrer à chaque fois vos modifications en fermant la boîte de dialogue.
Dans le cas des articles, les modifications s’appliquent immédiatement et il vous suffira de cliquer sur  .
.
Dans le cas des pages CMS classiques, il vous faudra cliquer sur le bouton une fois qu’elles seront effectuées.
une fois qu’elles seront effectuées.
Pour annuler ou rétablir des modifications, cliquez sur les flèches  .
.