L’arborescence de votre site vous permet d’accéder à l’ensemble de vos pages. De nombreuses fonctionnalités et informations sont présentes dans cette partie de votre site. Pour mieux les comprendre, nous vous proposons de regarder comment accéder à votre arborescence, et de comprendre les principes qui sont liés à celle-ci et ses fonctionnalités.
Accéder à l’arborescence
Pour accéder à l’arborescence de votre site, rendez-vous dans le menu « Projet » (qui porte le nom de votre site), et choisissez « Pages… ». La fenêtre latérale s’ouvre alors et présente l’arborescence complète de votre site. C’est-à-dire l’ensemble des pages qui composent votre site : visibles et non visibles, pages et sous-pages, publiées ou pas.
Principes des pages « parentes », « filles » et « soeurs »
Cette partie, bien qu’un peu longue, sert à vous permettre de mieux cerner ce qu’on entend par héritage des pages et les noms qu’on leur donne.
L’arborescence est divisée en différentes sections : ce sont les pages de différents niveaux. Chaque page peut être emboitée dans une autre, c’est-à-dire qu’une page peut contenir plusieurs sous-pages. Cette page s’appelle alors la page “parente” et ses sous-pages sont ses pages “enfants” ou “filles”. Une page fille peut aussi avoir ses propres pages filles. Il s’agit d’organiser votre site en plusieurs niveaux différents pour qu’il soit plus clair pour l’utilisateur.
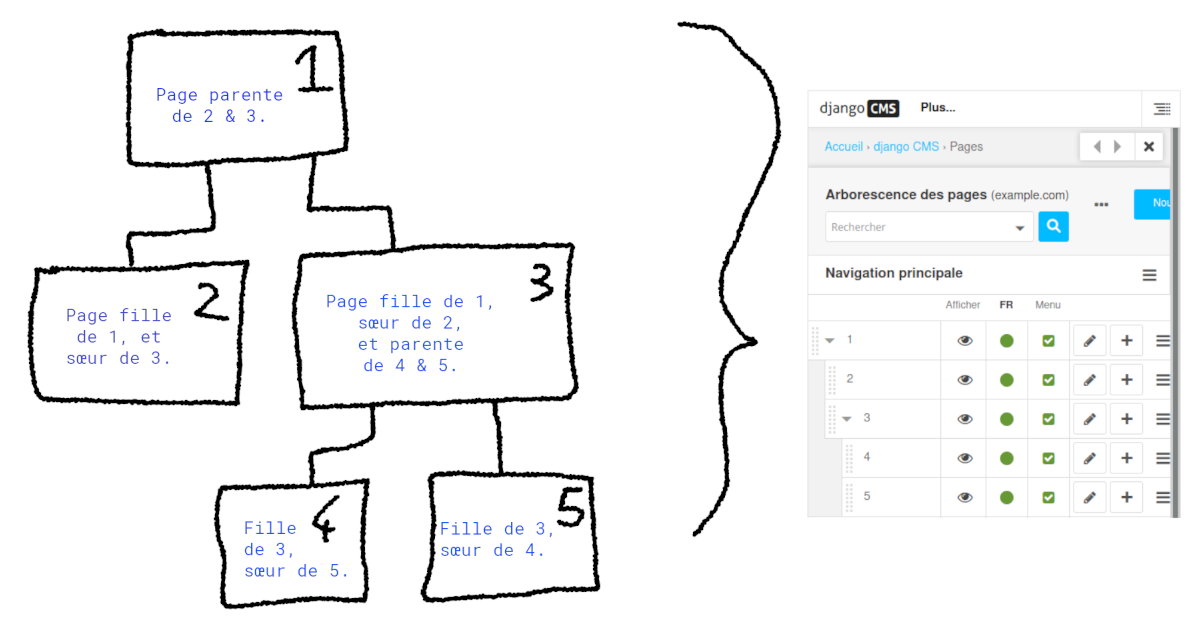
Pour mieux comprendre, prenons l’image d’un arbre comme métaphore :
- Votre page d’accueil est le tronc, elle présente toutes les pages thématiques de votre site.
- Les pages thématiques sont les branches de votre arbre et possèdent d’autres petites branches. On peut appeler ces pages thématiques les pages “parentes”.
- Les petites branches correspondent aux pages filles de vos pages thématiques (les “parentes”). Chaque page parente peut avoir ou non des pages filles, tout comme la branche d’un arbre peut ou non avoir de plus petites branches.
- Les feuilles de votre arbre représentent le contenu de vos pages ou les sous-pages des pages filles.

Les feuilles sont −par exemple− le contenu des pages 2, 4 et 5.
Chaque page est ainsi imbriquée dans les autres quand elles ont un point commun : tous vos articles de blog correspondent à la page parente “Blog” par exemple. Toutes vos pages ayant une même thématique ou un même but central peuvent être regroupées entre elles dans un groupe et former l’ensemble des pages filles d’une page parente portant le nom de cette thématique. Ainsi, votre page parente permet d’accéder au contenu de vos pages filles et aide l’utilisateur à mieux se repérer sur votre site par rapport à ce qu’il recherche et veut effectuer.
Quant à une page sœur, il s’agit simplement d’une page de même niveau que celles autour d’elle dans l’arborescence. Dans un groupe de pages filles, toutes ces pages sont sœurs. De même chez les pages parentes.
Description des fonctions de l’arborescence
L’arborescence est donc une liste de toutes les pages de votre site. Elle vous offre une vue globale de vos pages et de leur statut.
Par défaut, les bases suivantes sont affichées :

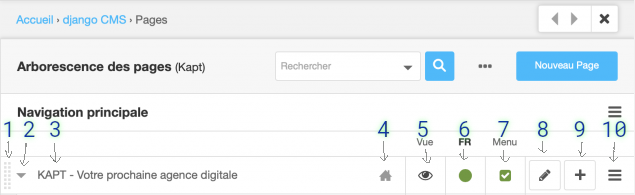
La page sur laquelle vous êtes est grisée. En parcourant de gauche à droite la liste, vous retrouvez les éléments suivant :
- La barre en pointillé
 , pour utiliser la fonction de Drag & Drop du CMS (déplacer les pages).
, pour utiliser la fonction de Drag & Drop du CMS (déplacer les pages). - La flèche de dissimulation
 , présente uniquement dans le cas d’une page “parente” qui possède des pages “filles” / “enfants”, elle vous permet de montrer ou de dissimuler la liste afin d’afficher ou masquer les pages filles.
, présente uniquement dans le cas d’une page “parente” qui possède des pages “filles” / “enfants”, elle vous permet de montrer ou de dissimuler la liste afin d’afficher ou masquer les pages filles. - Le titre de la page
- L’indicateur de racine vous indique quelle page est la page d’accueil et les pages d’applications. L’icône
 correspond à la page d’accueil, et l’icône
correspond à la page d’accueil, et l’icône  représente les pages sur lesquelles des modules CMS ont été installés (par exemple le module Blog sur votre page Blog)
représente les pages sur lesquelles des modules CMS ont été installés (par exemple le module Blog sur votre page Blog) - L’icône de l’œil vous permet de vous rendre sur la page pour avoir un aperçu,
- L’indicateur de l’état de publication et de la langue ; si votre page existe en plusieurs langues, il y aura autant de colonnes qu’il y a de langues. Les différentes couleurs des voyants vous indiquent les informations suivantes :
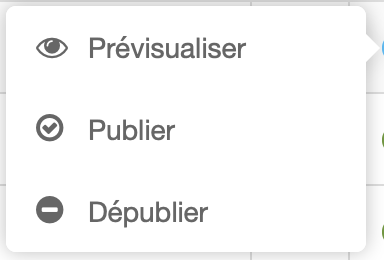
- blanc : la traduction de la page en cette langue n’existe pas. Si vous appuyez sur cet indicateur, cela ouvre les paramètres de base de la page. Dans les autres cas, cliquer sur cet indicateur va révéler les options prévisualiser, publier et dépublier,
- Gris
 : la traduction de cette page existe mais n’est pas publiée ou dépubliée. Si vous avez uniquement des pages en français par exemple, cela veut dire que votre page n’apparaît pas aux yeux de vos internautes et qu’il faut la publier (copier le contenu “brouillon” éditable dans une nouvelle page “publique”),
: la traduction de cette page existe mais n’est pas publiée ou dépubliée. Si vous avez uniquement des pages en français par exemple, cela veut dire que votre page n’apparaît pas aux yeux de vos internautes et qu’il faut la publier (copier le contenu “brouillon” éditable dans une nouvelle page “publique”), - Vert
 : la traduction existe et la page est publiée,
: la traduction existe et la page est publiée, - Bleu
 : des modifications sur la page n’ont pas été publiées. Si vous vous rendez sur cette page, le bouton en haut à droite vous proposera de publier les modifications pour qu’elles soient visibles par l’utilisateur.
: des modifications sur la page n’ont pas été publiées. Si vous vous rendez sur cette page, le bouton en haut à droite vous proposera de publier les modifications pour qu’elles soient visibles par l’utilisateur.
- Menu vous indique si la page apparaît dans le menu de navigation de votre site ou non,
- En vert / cocher
 : la page est visible dans le menu de navigation,
: la page est visible dans le menu de navigation, - En gris / décoché
 : la page n’y apparaît pas,
: la page n’y apparaît pas,
- En vert / cocher
- Le bouton stylo
 : permet d’ouvrir les paramètres basiques de la page
: permet d’ouvrir les paramètres basiques de la page - Le bouton “+”
 : ajoute / crée une nouvelle sous-page (page “enfant/fille”),
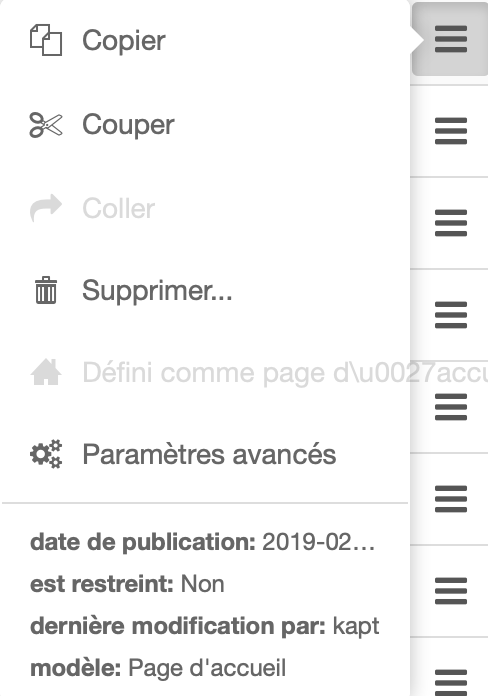
: ajoute / crée une nouvelle sous-page (page “enfant/fille”), - Les barres parallèles / « menu hamburger »
 donnent accès aux options :
donnent accès aux options :- copier,
- couper,
- coller,
- supprimer,
- définir comme page d’accueil,
- accéder aux paramètres avancés de la page,
- Informations diverses : la date de publication de la page, l’accès (restreint ou non), l’auteur des dernières modifications et le modèle de la page.
Note : Les articles du blog n’apparaissent pas dans l’arborescence du site : c’est normal. Ils fonctionnent différemment, via une application (un module). Ils sont accessibles depuis votre page Blog et ne sont pas des “pages” du CMS à part entière.
Note : En cliquant sur l’indicateur de l’état de publication [5], des propositions apparaissent (cf capture d’écran ci contre).


Note : Parmi les options accessibles depuis le menu [10], vous pouvez donc dupliquer une page en faisant copier/coller ou en allant dans le menu pour choisir l’option “dupliquer”.
Autres éléments de l’arborescence
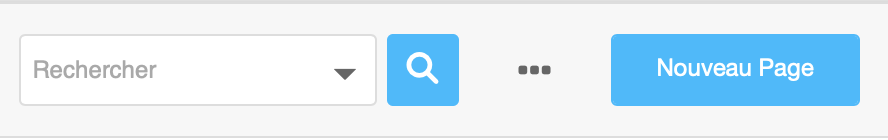
En haut à droite se trouve un petit menu, composé d’un moteur de recherche vous permettant de trouver une page précise dans votre arborescence ou de voir les pages qui correspondent à votre recherche,d’un bouton “…” pour choisir le site dont vous voulez voir l’arborescence (normalement il n’y a que le vôtre), et d’un bouton d’ajout d’une nouvelle page.

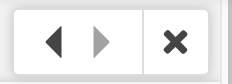
Pour naviguer sur la fenêtre latérale, vous pouvez utiliser les flèches en haut à droite, à côté de la croix (juste au-dessus du bouton “nouveau page”). Elles vous permettront de revenir sur une page que vous avez visité précédemment au fur et à mesure de vos déplacements sur les différents éléments de l’arborescence (par exemple lorsque vous cliquerez sur le bouton d’édition  d’une page depuis le menu de navigation, un clic sur la flèche gauche vous remmènera sur la liste des articles). La croix vous permet de fermer la fenêtre latérale.
d’une page depuis le menu de navigation, un clic sur la flèche gauche vous remmènera sur la liste des articles). La croix vous permet de fermer la fenêtre latérale.
Ces éléments se présentent sous la forme suivante : 
En bas à droite de l’arborescence se trouve la légende :  . Elle vous permet de comprendre à quoi correspondent chaque sigle de la page (la couleur des ronds, les icônes, etc.) :
. Elle vous permet de comprendre à quoi correspondent chaque sigle de la page (la couleur des ronds, les icônes, etc.) :