Vous pouvez aussi bien ajouter des boutons que des liens internes ou externes à votre texte. Vous pouvez ajouter une ancre dans votre texte, ou bien utiliser le plugin Link/Button qui vous permet de choisir un lien ou un bouton à ajouter à votre page.
Dans les deux cas, vous pouvez créer des liens internes ou externes à votre site. Si le lien est externe,collez simplement son URL. Le plugin Link/Button vous offre un aperçu de ce à quoi va ressembler votre lien ou bouton.
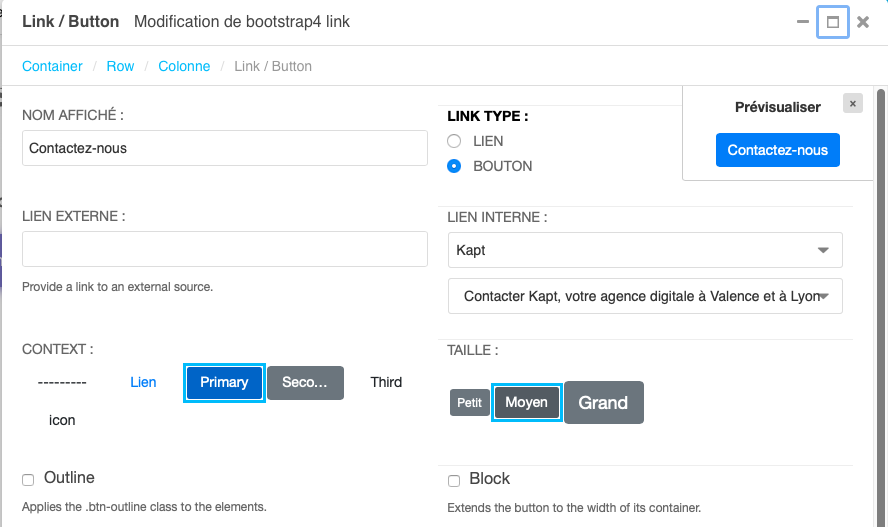
Vous pouvez régler plusieurs paramètres :
- Le nom affiché : c’est le texte qui va s’afficher sur votre lien ou bouton,
- Le lien externe / Le lien interne : c’est la page vers laquelle renvoie le bouton/lien,
- Le contexte : c’est le style du lien / bouton,
- La taille,
- La case Outline : création d’un bouton avec un style qui n’est pas plein, et n’ayant que des contours. Si la souris passe dessus, le bouton devient plein,
- La case Block : sert à étendre le bouton pour qu’il soit aussi large que le container.

Attention ! Nous vous déconseillons d’utiliser un bouton de style lien dans un texte parce que ce style applique des espaces assez importants. Il vaut mieux utiliser le type lien directement.
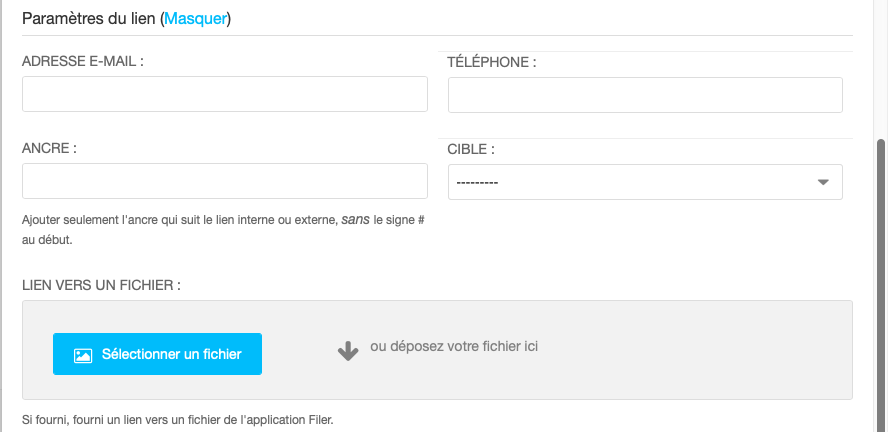
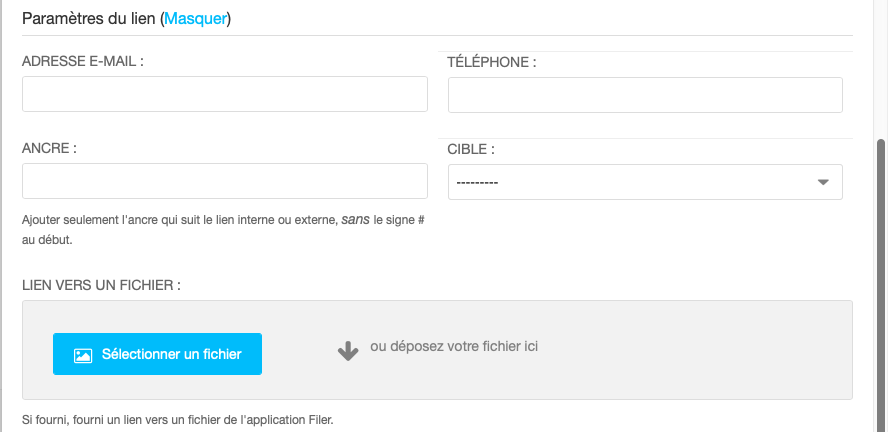
Dans les paramètres du lien ci-dessous, vous pouvez effectuer plusieurs actions parmi lesquelles :
- Insérer des adresses, numéros de téléphones ou autre pour faire un lien direct vers la boîte mail ou déclencher un appel téléphonique,
- Définir la cible du lien (nouvelle fenêtre, même fenêtre),
- Ajouter un fichier pour lancer un téléchargement (pdf ou autre) si l’internaute clique sur le lien. Un plugin spécifique existe, et il n’est donc pas nécessaire de recourir à cette option.

Les paramètres avancés vous permettent d’ajouter un ou plusieurs attributs à votre lien.

Nous vous invitons à regarder les 4 tutoriels vidéos ci-dessous.