Il se peut que vous ayez envie d’ajouter des images (cliquables ou non) à votre contenu pour le rendre plus attractif. Nous allons voir comment les intégrer à votre contenu avec le plugin “Image”.
Intégration d’une image simple
Dans le menu structure, appuyez sur le bouton d’ajout de contenu  et sélectionnez le plugin « Image ».
et sélectionnez le plugin « Image ».
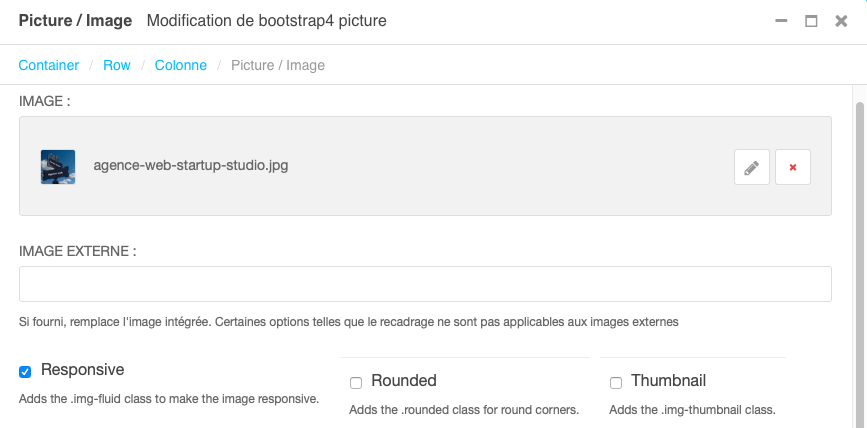
Lorsque la boîte de dialogue s’ouvre, plusieurs paramètres s’offrent à vous.
Sélectionnez une image dans vos dossiers ou faites en glisser une depuis votre ordinateur jusqu’au cadre de sélection d’image.
Vous pouvez aussi choisir d’ajouter une image externe via son URL.
Pour la signification des cases pouvant être cochées :
- Responsive : adaptation de l’image à tous les formats d’écran,
- Rounded : bords de l’image arrondis,
- Thumbnail : adaptation de l’image comme miniature.

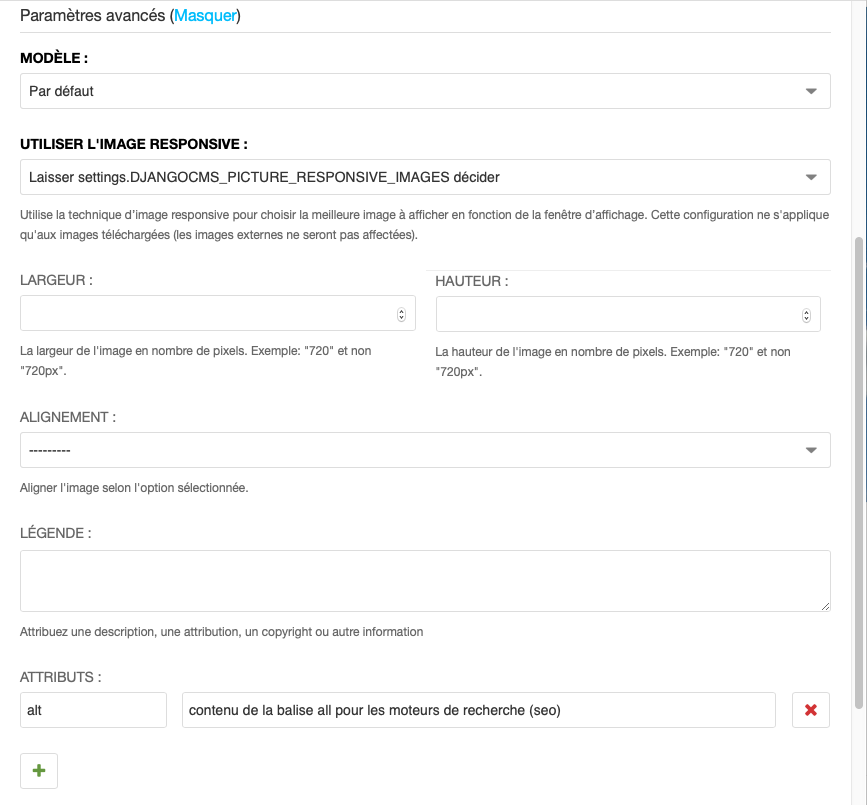
Si vous affichez les paramètres avancés, vous pourrez définir l’attribut alt de votre image. Il s’agit de quelque chose de particulièrement utile pour votre référencement naturel, étant donné que les moteurs de recherche ne peuvent pas interpréter vos images. Ainsi, faites une courte description de votre image contenant les mots clés. Cette description sera utilisée par les moteurs de recherche et les logiciels de lecture de votre site pour les malvoyants.
Vous pouvez également définir la taille de votre image (largeur et hauteur).

Les paramètres ne sont pas utiles pour un simple ajout d’une image. Ils ne servent que si vous voulez créer une image cliquable, ce que nous allons voir ci-après.
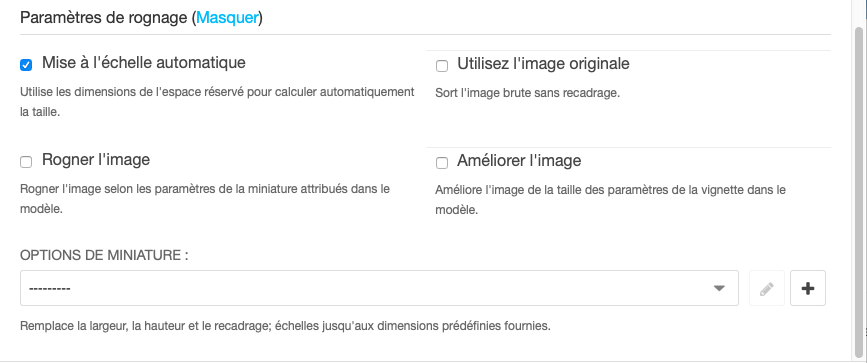
Les paramètres de rognage vous permettent de redimensionner votre image. Dans votre navigateur de fichier, vous avez pu définir la partie importante de votre image grâce au point rouge. Le rognage automatique se fait autour de cette zone pour la conserver.

Sélectionnez tous les paramètres que vous voulez appliquer à votre image, puis enregistrez.
Intégration d’une image cliquable
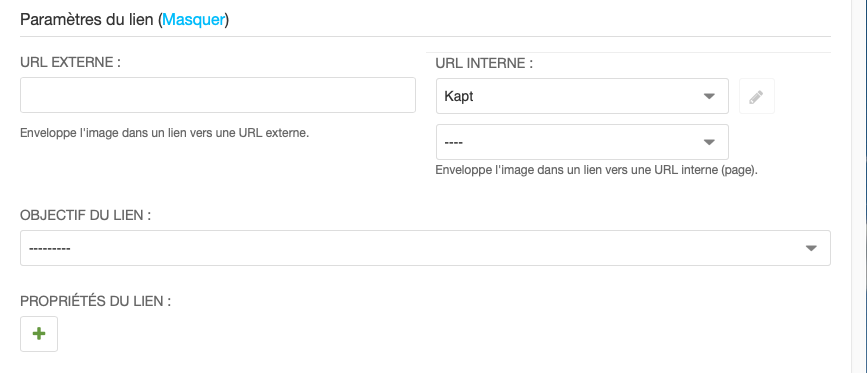
Ici, nous nous intéressons aux paramètres du lien du plugin Image. Ces paramètres vous permettent de transformer votre simple image en image cliquable.
Pour cela, vous avez deux options :
- ajouter une URL externe, pour diriger l’utilisateur vers une page externe à votre site.
- choisir une URL interne, pour rediriger l’utilisateur vers une autre page de votre site.
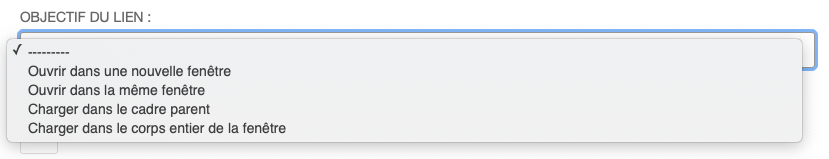
Vous pouvez ensuite définir les objectifs et propriétés de votre lien. Les objectifs du lien permettent de choisir comment va s’ouvrir le lien une fois que l’utilisateur clique sur l’image.


Note : Rappel des conventions d’un lien :
– si le lien est externe, l’ouverture se fait dans une autre fenêtre / onglet
– si le lien est interne, l’ouverture se fait dans la même fenêtre / onglet