Pour créer une nouvelle page, trois options s’ouvrent à vous :
- Allez dans le menu “Projet”, sélectionnez “Pages…”. Le menu latéral s’affiche. Cliquez sur le bouton
 . La boîte de dialogue de création de page apparaît.
. La boîte de dialogue de création de page apparaît. - Cliquez sur le bouton
 en haut à droite de votre écran, juste à côté du bouton
en haut à droite de votre écran, juste à côté du bouton  . La boîte de dialogue de création de page s’ouvre.
. La boîte de dialogue de création de page s’ouvre. - Dans le menu “Page”, sélectionnez “Créer une page” puis “Nouvelle page…” (ou “Nouvelle sous-page…). La fenêtre de la boîte de dialogue s’affiche.
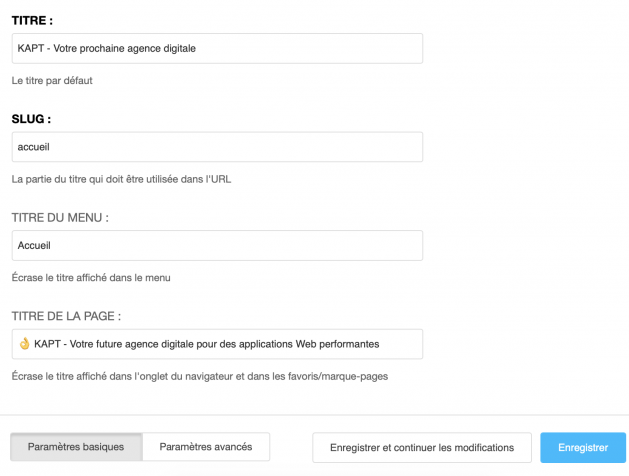
Dans la boîte de dialogue, donnez un Titre et éventuellement un titre de menu et de page puis enregistrez.
Votre nouvelle page fraîchement créée s’affiche alors, ainsi que la barre de menu / d’outils Django CMS présentant les principaux outils de gestion de contenu. Une page qui vient d’être créée est vide. L’ajout de contenu se fait via le menu structure  , en haut à droite.
, en haut à droite.
La couleur, la taille du texte…tout est généré automatiquement selon la charte graphique de votre site et le modèle de la page. Des options existent pour modifier le modèle de page, mais ils ne vous sont pas conseillés car cela implique un changement de charte graphique. Si vous voulez les modifier, parlez-en avec les développeurs pour revoir votre charte graphique.
Nous vous proposons de découvrir ensemble les points suivants :
- les paramètres basiques d’une page
- les paramètres avancés d’une page
- un exemple de création de page
- le cas de la page de redirection
Paramètres basiques d’une page
Pour visualiser ces paramètres, rendez-vous dans “Paramètres de la page…” dans le menu Page.
Ce sont ces mêmes paramètres qui s’affichent lors de la création d’une page. Vous pouvez également y accéder en sélectionnant l’icône crayon qui apparaît dans votre arborescence.
Dans cette partie, nous allons vous expliquer les différents champs que vous pouvez trouver dans ces paramètres.

Les champs obligatoires
- Le titre : il va être utilisé par le template de votre site et affiché en haut de la page, dans le titre de l’onglet du site sur le navigateur, et dans les favoris. Les moteurs de recherche vont également l’utiliser. C’est donc un champ qu’il faut impérativement remplir.
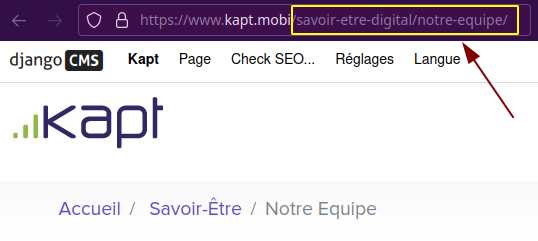
- Le SLUG : c’est une partie de l’URL de votre page. En général, vous allez vouloir qu’il reflète le titre de votre page, et il va être généré automatiquement à partir de celui-ci dans un format approprié. vous pouvez cependant le modifier. Gardez à l’esprit qu’il est toujours valorisant que vos slugs soient aussi courts et agréables / plaisants / concis que possible.

Note : Pour votre référencement, il est essentiel que le titre et le SLUG de votre page contiennent des mots en rapport avec le contenu de votre page.
Les champs optionnels
- Le titre du menu : il est utilisé pour remplacer celui qui est affiché dans le menu de navigation de votre site – normalement, quand le titre entier est trop long pour être utilisé ici. Par exemple, le titre “Entreprise Partenaire : notre histoire” sera, et de loin, trop long pour fonctionner correctement dans le menu de navigation, plus particulièrement pour vos utilisateurs sur smartphones. “Notre histoire” fera un titre de menu plus approprié.
- Le titre de la page : il devrait être utilisé par les mises en forme du CMS en tant qu’élément. C’est le titre qui s’affiche dans les résultats des moteurs de recherche et en haut de votre onglet.
Un bref rappel des différents titres
- Le premier titre qu’on vous demande est obligatoire, c’est le titre par défaut qui s’affiche sur votre page. Il contient les mots clés.
- Le titre du menu est uniquement utilisé dans les menus où les titres doivent être plus courts.
- Le titre de la page apparaît dans les résultats de recherche et dans l’onglet du navigateur. Il est plus long, et contient un maximum de mots clés. Attention, néanmoins, à ne pas trop dépasser des 60 caractères, qui semblent être la limite actuelle d’affichage sur Google.
Paramètres avancés d’une page
Vous pouvez accéder à ces paramètres en sélectionnant “Paramètres avancés …” dans le menu Page ou en cliquant sur le bouton “Paramètres avancés” en bas de la boîte de dialogue des paramètres basiques. La plupart du temps, il n’est pas nécessaire de toucher à ces paramètres, nous allons cependant vous les expliquer pour que vous compreniez mieux leur utilité.
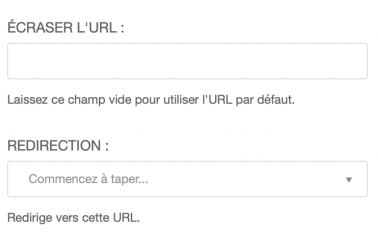
Les paramètres de redirection
- Écraser l’URL : vous permet de modifier l’URL. Par défaut, l’URL de la page est le SLUG de votre page courante, disposé à la suite du SLUG de ses pages parentes. Par exemple, son URL par défaut peut être :
/a-propos/entreprise/notre-vision/. Écraser l’URL vous permettrait de raccourcir cela par/notre-vision/, même si la page garde toujours ses parents et ses enfants organisés de la même manière (page “A propos”, page fille “Entreprise”, page petite-fille “Notre Vision”). Nous vous déconseillons d’utiliser cette fonction. - Redirection : vous permet de rediriger l’utilisateur vers une page différente. C’est utile si vous avez déplacé du contenu sur une autre page mais que vous ne voulez pas casser l’URL que vos utilisateurs ont peut-être mis en favoris ou affecter le rang de cette page dans les résultats des moteurs de recherche.

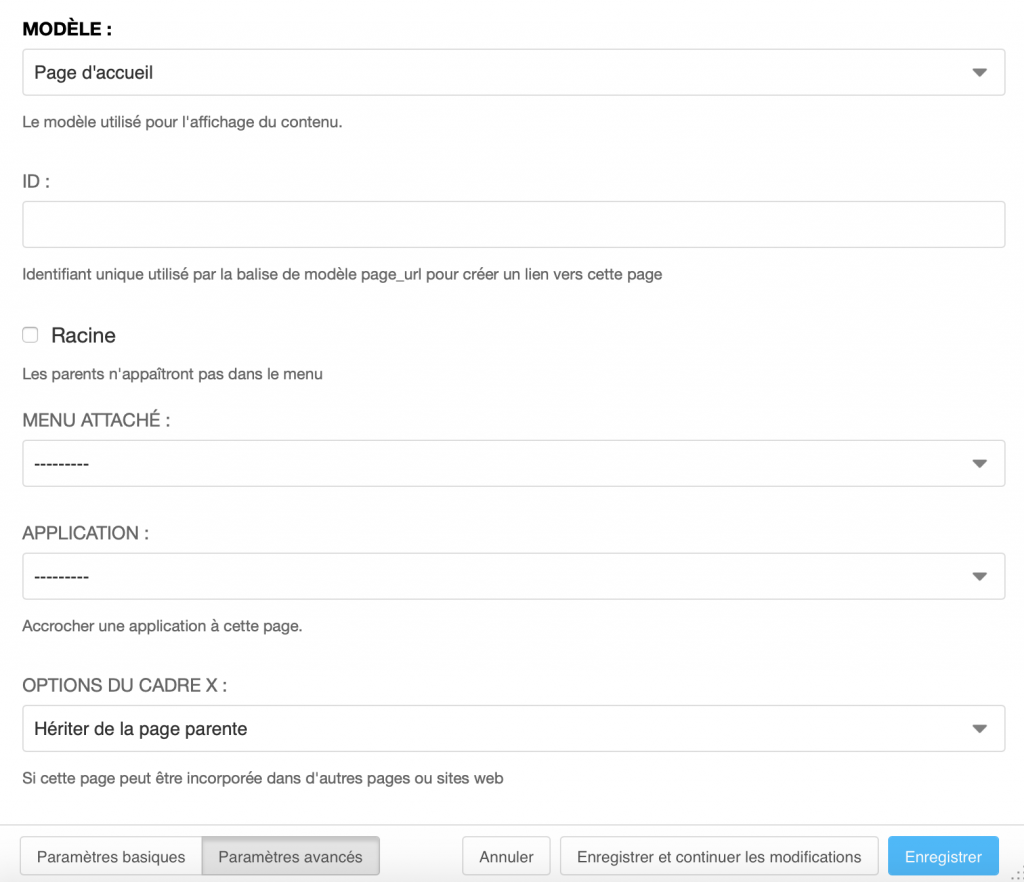
Les autres paramètres avancés

- Le Modèle : vous laisse définir la template utilisée pour la page actuelle.
Votre site a probablement une liste personnalisée de templates disponibles (page d’accueil, page de contenu…). Les templates / modèles sont configurés par les développeurs pour permettre la saisie de certains types de contenus dans la page tout en conservant une mise en page cohérente. - Id : champ avancé à n’utiliser qu’avec l’accord de vos développeurs, car changer ce champ sans les consulter pourrait casser votre site (les visiteurs ne verraient réellement qu’une page d’erreur).
Il s’agit d’un identifiant permettant de retrouver l’URL d’une page. Nous nous en servons par exemple pour la page du sitemap, et modifier un id peut faire planter votre site et le rendre inutilisable. - Racine : vous permet de raccourcir la hiérarchie de navigation en quelque chose de gérable sur les sites qui ont des pages profondément imbriquées.
Lorsque vous cochez cette case, votre page va agir comme page de premier niveau dans la navigation. - Menu attaché : vous permet d’ajouter un menu personnalisé à la page. Les développeurs l’utilisent pour ajouter un menu personnalisé correspondant à la page courante.
- Application : vous permet d’ajouter / accrocher des applications personnalisées à la page actuelle.
Elles pourront alors remplacer le contenu CMS (c’est le cas du Blog, qui est un module qui se “greffe” à une page), à utiliser avec précautions. - Option du cadre X : sert à définir si la page actuelle peut être incorporée dans d’autres pages ou sites web (iframes).
Note : Les champs Id, Menu attaché et Application sont utilisés par les développeurs, vous n’aurez donc pas besoin de vous y intéresser.
De plus, les champs Menu attaché et Application nécessitent le redémarrage du serveur pour être appliqués.
Exemple de création et de déplacement de pages
Page de redirection
Attention ! Supprimer ou dépublier vos pages nuit à votre référencement, c’est pourquoi nous vous déconseillons de le faire. Si vous souhaitez vraiment supprimer une page, parlez-en avec vos développeurs.
Dans le cas où le contenu d’une page a changé, qu’il n’est plus d’actualité ou que cette page n’a plus vraiment d’utilité, vous pouvez créer une redirection.
Imaginons que votre page présente un contenu qui n’est plus d’actualité, que vous voulez donc mettre à jour mais pas sur la page en question. Dupliquez alors la page « obsolète » ou “inutile”. Retournez ensuite sur l’ancienne version de la page.
Rendez-vous dans les paramètres avancés de votre page. Dans le champ redirection, sélectionnez la nouvelle version de la page. L’ancienne version devient donc une page de redirection vers sa nouvelle version.
Note : Lorsque vous déplacez des pages dans l’arborescence, cela change l’adresse de votre page. Ce genre d’action nécessite alors que les développeurs mettent en place les redirections vers cette page.
Pour vous aider à visualiser la manipulation à faire, voici un tutoriel vidéo :